 |
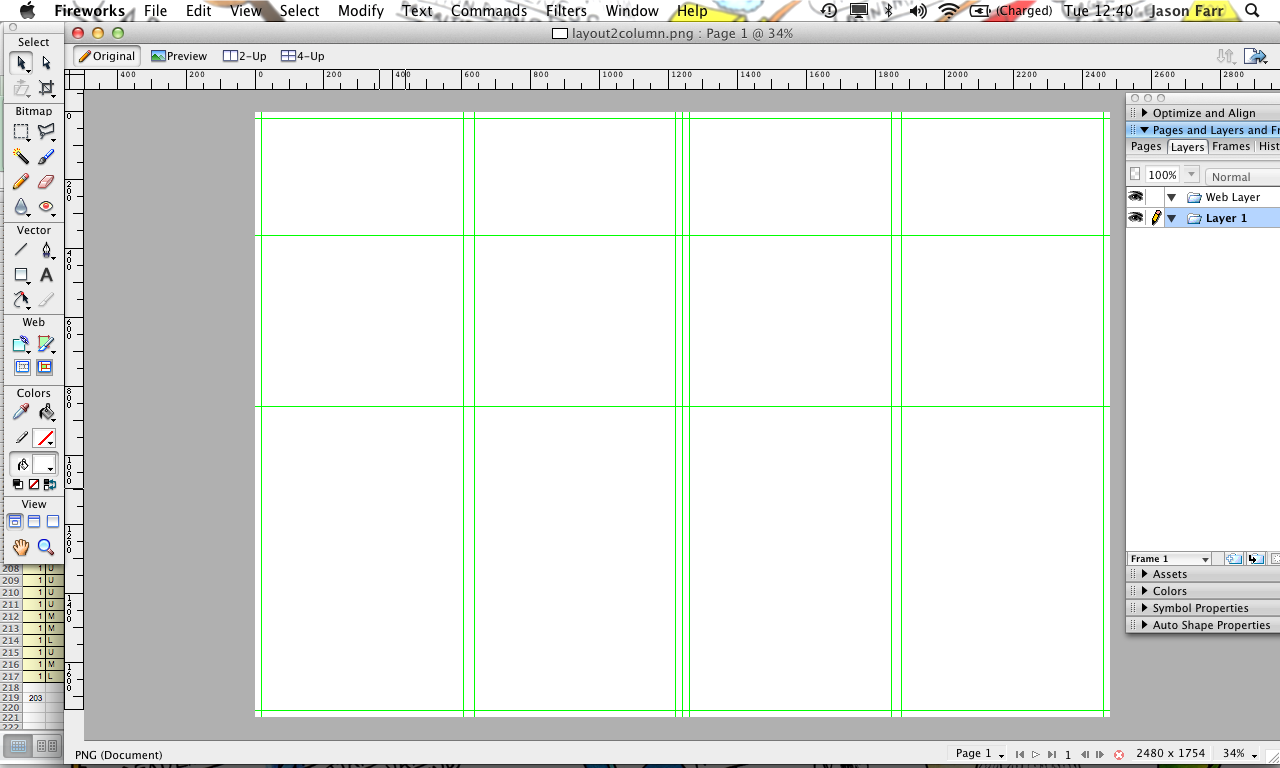
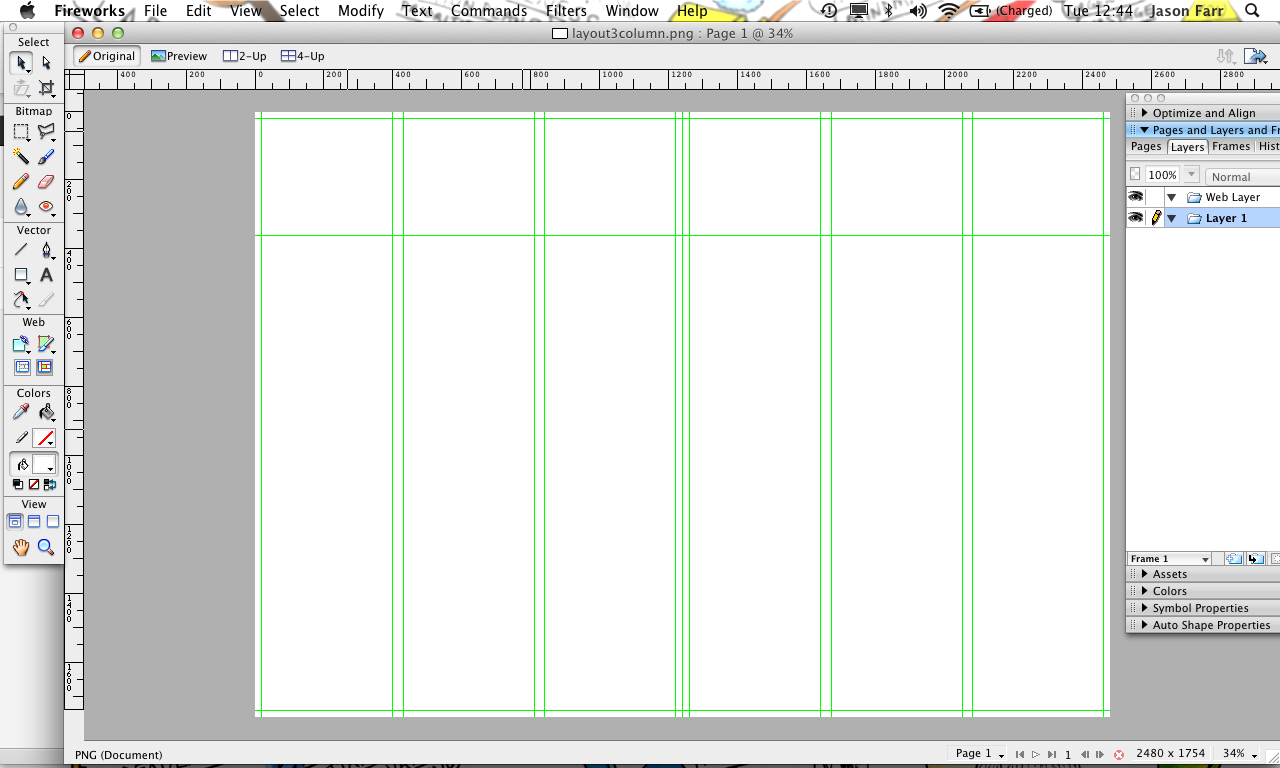
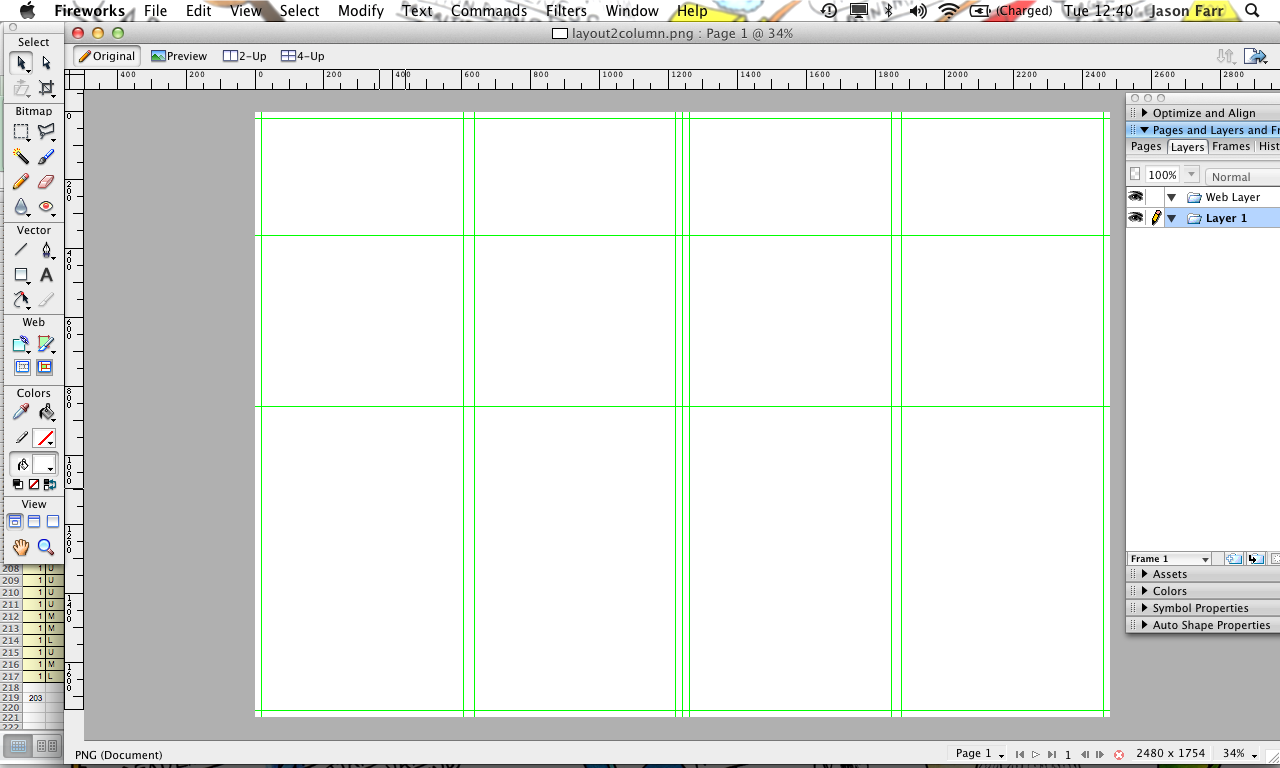
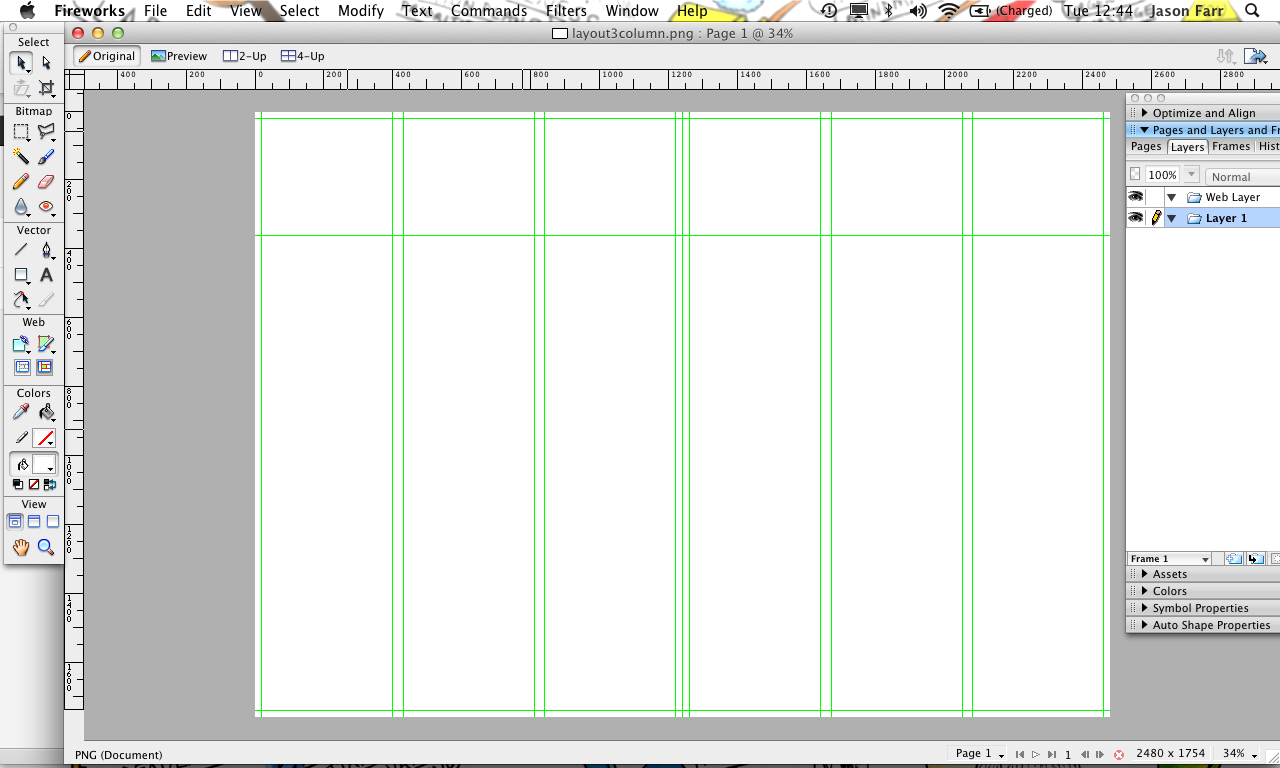
| Step one: work out your desired layout grid and set it up using the guidelines |
 |
| Step two: decide whether you want two or three columns |
 |
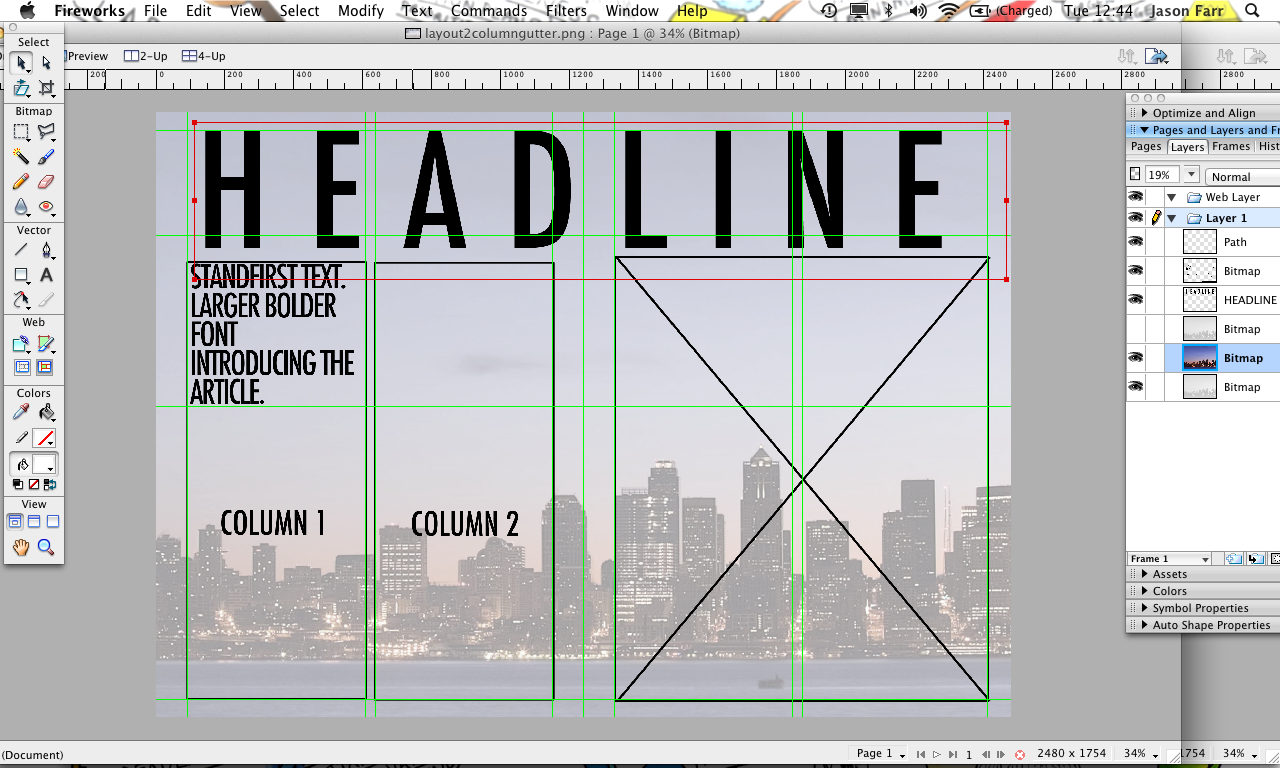
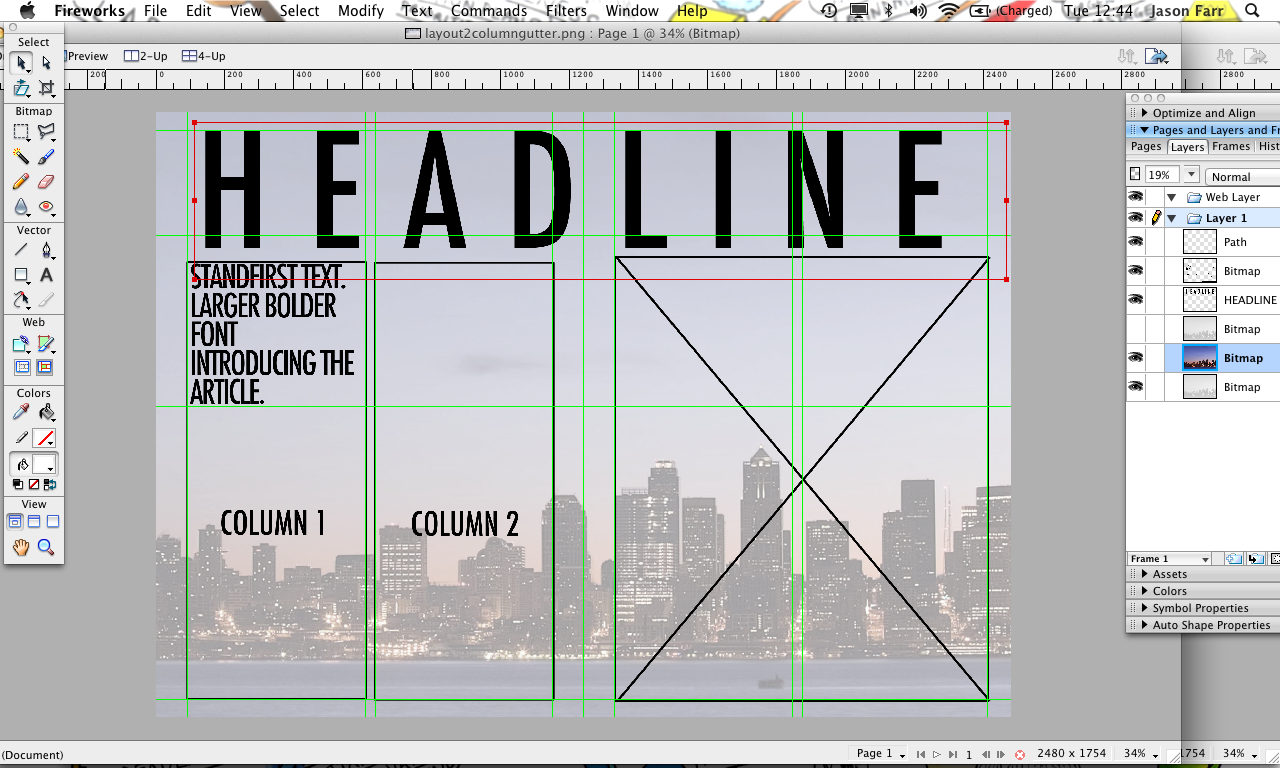
| Step three: begin to rough out your layout with content |
This will help you to develop your ideas and to construct your product. Remember to consider the use of a variety of page furniture and to ensure that you do not use a font size too large for the columns of text. As a guide do not exceed size 16pt font. If in doubt print it out and take a look, get feedback from someone else to check what they think.



No comments:
Post a Comment